Windows Presentation Foundation uygulamalarının
temellerinden birisi olan Layout kavramını inceleme çalışıyor olacağız. WPF
uygulamalarında kullanılan ekranlara ait element veya kontrollerin mutlaka bir
Layout bileşeni içerisinde konuşlandırılmış olmaları gerekmektedir.
Layout bileşenleri temelde birer Panel olarak düşünülmelidir. Bu açıdan
bakıldığında klasik Windows programcılığında yer alan(diğer kontrolleri
üzerinden taşıyan) Container bileşenlerinede benzetilebilirler.
WPF
uygulamalarında kullanılabilecek olan 6 adet temel Layout bileşeni
bulunmaktadır. Herbirinin kendine özgü şekilde elementleri gösterme ve
yerleştirme seçenekleri vardır. Bu bileşenlerin en önemli ortak özelliği ise
Panel isimli abstract sınıftan(Class) türemiş(Inherit) olmalarıdır.
Canvas bileşeni, üzerine bırakılan elementlerin pencerenin
sol(Left), sağ(Right), üst(Top) ve alt(Bottom) eksenlerine olan uzaklıklarına
göre bir yerleşim planına imkan tanımaktadır. DockPanel bileşeni, elementlerin
tüm alanı kaplayacak şekilde sola, sağa, üste, alta ve geri kalan
boşluklara(Fill) yanaştırılarak yerleştirilmelerine izin vermektedir.
StackPanel bileşeni varsayılan olarak elementleri alt alta dizen bir yerleşim
sunmaktadır. Ancak istenirse elementleri yatay eksende(Horizontal) yan yana
olacak biçimde yerleştirilebilmelerine de izin vermektedir. WrapPanel bileşeni,
dikey veya yatay düzlemde elemanları birbirlerine bitiştirerek sıralarken
ekranın sonlanması gibi durumları otomatik hesap edip gerekli kaydırmaların
yapılmasına olanak tanımaktadır. Grid bileşeni, hücreleri,
satır ve sütunları kullanarak kontrollerin yerleşimlerinin gerçekleştirilmesini
sağlamaktadır. Son olarak UniformGrid kontrolü ise sabit boyuttaki hücreleri
kullanarak bileşenlerin çok kolay ve hızlı bir biçimde yerleştirilebilmelerini
sağlamaktadır.
Grid
Bileşeninde satırlar ve sütunlar geliştirici tarafından
daha detaylı bir şekilde ayarlanır. Bu da söz konusu ızgara üzerinde çok daha
fazla geliştirici kontrolü olacağı anlamına gelmektedir. Grid bileşeni
içerisinde yer alacak elementlerin hangi hücrelere geleceğini belirlemek için Row ve Column
özelliklerine atanan değerler ile yerleşim hücresi belirlenir. Bu özelliklerin
varsayılan değeri 0‘ dır. Buna göre kontrol ilk hücreye atanır. Grid
kontrolünün hücreleri üzerine Border kullanımıda gerçekleştirilebilir.
Canvas
Bu kontrolde bileşenlerin
konumlarını belirlemek için Top, Lef, Right veya Bottom gibi özelliklerden
yararlanılmaktadır. Varsayılan olarak bu değerler belirtilmediği takdirde
bileşen 0,0 noktasına konumlandırılmaktadır. Bir başka deyişle Canvas
bileşeninin sol süt köşesine yanaştırılmaktadır.
StackPanel
Bileşeni içerisindeki elementleri eklendiği sıra
ile yatay veya dikey düzlemde dizerek göstermektedir. Varsayılan olarak tüm
bileşeneleri yukarıdan aşağıdaki doğru dizmektedir.
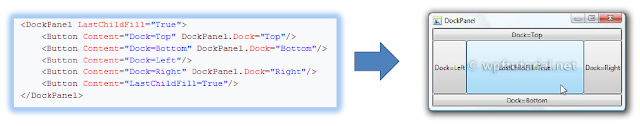
DockPanel
Burada en önemli
nokta iliştirilmiş özellik(Attached Property) kullanılarak ilgili
elementin DockPanel taşıyıcısının hangi bölgesine yanaştırılacağının
belirlenmesidir. Söz gelimi DockPanel.Dock özelliğine Top değeri verilmesi ile
Button elementinin DockPanel bileşeninin üst tarafına yanaştırılacağı
belirtilmektedir. DockPanel elementleri veya kontrolleri yapısı içerisinde Left,
Right, Top, Bottom gibi yaslayabilme özelliklerine sahiptir.
WrapPanel
İçerisinde yer alan nesneler , ekranın boyutuna
göre otomatik olarak aşağıya kaydırılmaktadır. WrapPanel bileşenine ait
Orientation özelliğinin varsayılan değeri Horizontal‘ dır. Bu sebepten açık bir
şekilde belirtilmesine gerek yoktur. Ancakelementlerin(kontrollerin) dikey
düzlemde kaydırılmasını istiyorsak, Orientation özelliğine Vertical değerinin
verilmesi gerekir.
UniformGrid
Otomatik olarak eşit boyuttaki sütunları olan bir tabloya ve
aynı yükseklikte olan satırlara düzenler: 2x2
3x3 4x4 UniformGrid denetimi Izgara düzen denetimi
tarafından verilen benzer bir düzen sağlar. kontrolleri sıra ve sütunlardan
oluşan tabular bir yapıya dönüştürülür.
ViewBox
Paneli içerisindeki element veya kontrollerin görselliklerini, vektörel olarak yeniden boyutlandırabilme özelliği vardır. Kısaca ViewBox, zoom veya unzoom işlemlerini
gerçekleştirir.
Her kontrolde HorizontalAlignment veVerticalAlignment property’leri
mevcuttur.
Bu property’ler sayesinde içinde bulunduğu
panele hizalama işlemi gerçekleşir.
HorizontalAlignment yatayda Left, Right,
Center ve Stretch enum’ları ile hizalama gerçekleştirir.
VerticalAlignment dikeyde Top, Bottom, Center
ve Stretch enum’ları ile hizalama gerçekleştirir.
Margin property’si, kontrolün içinde bulunduğu panel ile arasındaki
boşluğu ayarlamamız için kullanılır.
Padding property’si ise kontrolün,
kendisine ait content ile arasındaki mesafeyi düzenler.
Aşağıdaki videodan uygulamasını izleyebilirsiniz.
bir sonraki dersimizde görüşmek üzere esen kalın... ebi
yararlanılan kaynaklar:
Öğr.Gör. Erkan HÜRNALI [ hurnali@ankara.edu.tr ]













Hiç yorum yok:
Yorum Gönder